


管理CRM应用程序模板 by Hencework

Mylo |多用途Angular管理仪表板 by Slidesigmathemes

zap -项目管理仪表板模板 by Hencework

Fuse - Admin & 指示板模板 by Bulltheme

管理Bootstrap管理模板 by Srinu

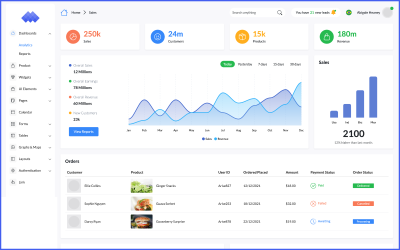
HTML管理仪表板模板 by shuithemes

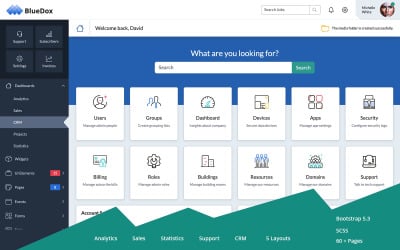
Bluedox -高级引导5管理仪表板 by Srinu

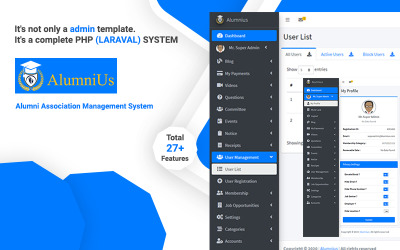
校友- Laravel协会管理系统管理模板 by bitspeck

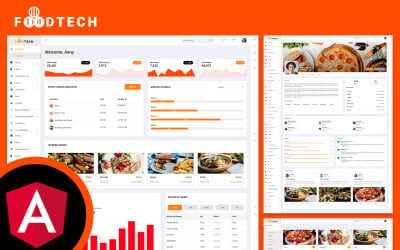
食品技术的餐厅 & 送餐Angular JS管理仪表板 by Slidesigmathemes

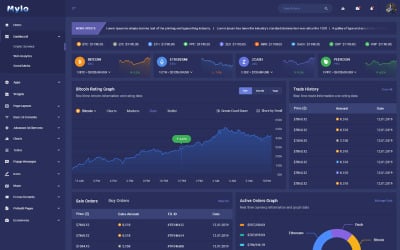
Mylo |多用途引导4管理模板 by Slidesigmathemes

UBOLD - Bootstrap 5管理仪表板模板 by Srinu

管理引导管理面板 by Srinu

加拿大:大麻 & 杂草供应商CRM仪表板管理系统HTML5管理模板 by Slidesigmathemes

canadash Cannabis Weed管理仪表板的Angular JS模板 by Slidesigmathemes

Finx - Admin & 仪表板HTML模板 by Ashish

Admira -引导管理HTML模板 by CODEBLOWING

HealthEase-医疗和医院管理仪表板模板 by Softivus

Admini - Bootstrap 5 Admin模板 by Srinu

Dashpro -多用途React管理仪表板模板+ NextJS + TailwindCSS by Softivus

出现-引导管理仪表板 by Srinu

加拿大大麻杂草管理仪表板反应模板 by Slidesigmathemes

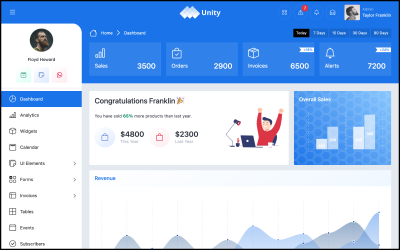
Unity -引导管理仪表板 by Srinu

PosShop- Laravel商店 & 库存管理系统管理员模板 by bitspeck

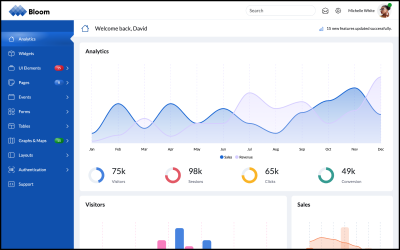
布鲁姆-引导管理面板 by Srinu

NettaAdSoka - Bootstrap主题管理模板- HTML5 by NettaThemes

Omee Multipurpose Bootstrap 5管理模板 by codextheme

亚历山大皮尔斯-管理引导5材料管理模板 by Tiqes

Jumeirah - Bootstrap 5管理仪表板模板 by Srinu

NettaAdMoon -引导管理模板-仪表板HTML by NettaThemes

Support Desk - Bootstrap 5 Admin模板 by Srinu


限制少-引导5管理仪表板模板 by Srinu

NettaAdChip -加密引导管理模板 by NettaThemes

NettaAdMed -引导管理模板-仪表板模板 by NettaThemes

Tovvl - Bootstrap 4响应式仪表板管理模板 by UICod
5个最佳管理模板2023
| Template Name | Downloads | Price |
|---|---|---|
| HTML管理仪表板模板 | 28 | $20 |
| ECab -出租车管理引导5材料管理模板 | 148 | $24 |
| 漫威-引导主题管理模板 | 64 | $24 |
| 领导-管理仪表板模板 | 17 | $25 |
| Admini - Bootstrap 5 Admin模板 | 3 | $24 |
引导仪表板模板
Bootstrap管理模板是为现有网站管理面板设计的模型,使其在视觉上具有吸引力,易于操作. 使用实时预览选择吸引人的设计,并改进您的管理仪表板外观.
当建立一个全新的网站, 现在的趋势是更多地考虑项目的前端部分. Still, 即使你不是从零开始创建一个网站, 而是对现有的进行改造, 您还应该关注后端. 你需要的是一个一流的和功能丰富的管理面板. Take notice, though, 这个选择中的引导主题将只适合一个已经存在的仪表板的网站. 如果你没有,你就不会使用这些主题!
网站管理部分应该易于使用和赏心悦目,以及. 这就是为什么网上有很多HTML仪表板模板. 基本上,管理仪表板模板是管理面板界面的一组设计元素. 所以,如果你正在寻找坚实的仪表板主题,你来对地方了!
大多数现代管理仪表板设计都是基于Bootstrap 3框架. 它是一个使用方便且易于修改的移动优先框架. 此外,它还附带了许多小部件和额外组件. 它在不同的屏幕尺寸和分辨率上都能很好地呈现, 所以你的引导面板模板将始终看起来一致和干净.
这个集合中的每个Bootstrap仪表板主题都可以用作您网站管理面板的现成解决方案. 所有仪表板主题都有干净、有效和结构良好的代码. 说到额外的功能,有几件事需要指出. 例如,一些Bootstrap仪表板示例具有设计精美的分析小部件. 许多仪表板示例都集成了丰富了自定义元素和小部件的“管理表单”. Besides, 根据所选择的仪表板框架,可以有各种菜单类型和额外的页面布局可供选择.
这些响应Bootstrap管理模板有专业的设计,以适应现实生活中的项目. 它们与所有现代网络浏览器兼容. 顶级的插件将确保快速和头痛的安装和定制您的仪表板主题. 至于“On-Off”变量, 它们允许只使用需要的元素,并减少文件大小.
请注意,这些伟大的管理模板是HTML/jQuery用户界面工具包. 包中没有包含PHP文件. And, 如果你对web开发的知识有限, 我们建议您使用专业网页设计师的服务. 如果您在安装过程中遇到任何问题, 为管理面板定制或使用这些Bootstrap主题, don’t panic! Templateog体育首页的专业免费24/7技术支持将为您提供支持! 这些人会帮你处理手头的任何问题.
仔细看看最好看的html仪表板模板的集合,并选择适合您的项目的项目!
如何使用引导仪表板模板
使用Bootstrap仪表板模板很容易,即使你不是一个web开发专家. 以下步骤将指导您如何编辑、安装和自定义它们:
Editing
首先,下载选定的Bootstrap仪表板模板并在计算机上解压缩该包. 然后,您可以使用任何代码编辑器(如Sublime Text或notepad++)编辑HTML和CSS文件. 您还可以使用Dreamweaver或Pinegrow等可视化编辑器来编辑模板.
Installation
安装Bootstrap仪表板模板, 你需要使用像FileZilla这样的FTP客户端将文件上传到网站的服务器上. 一旦文件上传, 你可以使用模板文档中指定的URL访问你网站的管理面板.
Customization
定制一个Bootstrap仪表板模板是一个伟大的方式,使其独特的网站的需求. 大多数模板都带有结构良好且带有注释的代码, 使其易于修改模板的设计和功能. 您可以通过编辑HTML来定制模板, CSS, 模板包中包含的JavaScript文件.
Editing
编辑Bootstrap仪表板模板很简单, 即使你没有web开发的经验. 模板的文件以逻辑方式组织, 使查找和修改特定元素变得容易. 您可以使用简单的文本编辑器(如Notepad)或更高级的编辑器(如adobedreamweaver)编辑模板.
管理面板模板的最新设计趋势
Key Features
HTML5 & CSS3
使用HTML5和CSS3构建, 此类别中的每个模板都具有语义精确, 干净有效的代码. 它将保护您的网站免受超载,并在不同的网络环境中最大化其加载时间.
跨浏览器支持
我们收集的所有管理模板在所有现代web浏览器中都能很好地运行. 这意味着你可以继续在浏览器中使用你的管理面板, be it Mozilla, Opera, IE, Chrome或任何其他现代替代品.
Theme Options
更改这些管理模板的样式,只需指向和单击. 内置的主题选项面板允许您在不同的标题之间切换, 侧边栏和布局样式与一个单一的点击.
Bootstrap 3
这些管理模板利用Bootstrap 3的丰富功能. 基于响应式网格, 这个灵活的框架允许您访问SASS文件, CSS组件和JavaScript函数.
LESS
通过在站点中加入LESS组件来扩展当前的CSS属性. 这些Bootstrap管理模板通过mixins为更广泛的个性化提供了坚实的基础, variables, 函数和其他技术.
Admin Tools
此类别中的模板具有不同类型的管理工具, 尤其是插件, 表单和布局. With their help, 你将有很多的功能在手,使您的网站管理的大部分.

